什么是混合内容?
当受 TLS 保护的网站包含通过不安全 HTTP 协议加载的元素时,就会出现混合内容。这会带来可被攻击者利用的漏洞。
学习目标
阅读本文后,您将能够:
- 描述产生混合内容的条件
- 区分被动和主动混合内容
- 了解如何避免混合内容
相关内容
想要继续学习吗?
订阅 TheNET,这是 Cloudflare 每月对互联网上最流行见解的总结!
复制文章链接
什么是混合内容?
使用 TLS(也称为 SSL),可以对互联网通信进行加密,打造更加安全的浏览体验。用户可以轻松识别 TLS 加密的站点,因为其 URL 中含有“https://”而非“http://”。但在某些情况下,HTTPS 站点也可能包含一些使用明文 HTTP 协议加载的元素。这将形成一个称为混合内容的情形,有时也称为“HTTP over HTTPS”。

存在混合内容时,用户会感觉他们使用的是安全的加密连接,因为用户处在受 HTTPS 保护的站点上。然而,页面中的未加密元素会带来漏洞,使这些用户暴露在恶意活动中,例如未经授权的跟踪和在途攻击等。漏洞的严重性取决于混合内容是被动还是主动的。
被动/显示混合内容和主动混合内容有什么区别?
被动/显示混合内容:在这种情况下,未加密的 HTTP 内容仅限于站点上封装的并且无法与页面其余部分交互的元素,如图片或视频。例如,攻击者可以阻止或替换通过 HTTP 加载的图片,但无法修改页面的其余部分。
主动混合内容:在这种情况下,通过 HTTP 提供的元素或依赖项能够与整个网页交互并对网页进行更改。这包括 JavaScript 文件和API 请求之类的依赖项。
与被动/显示混合内容相比,主动混合内容面临更为严重的威胁;在受损之后,它允许攻击者控制整个网页,收集敏感的用户输入(如登录凭据),为用户提供伪造的页面,或将用户重定向到攻击者的站点。
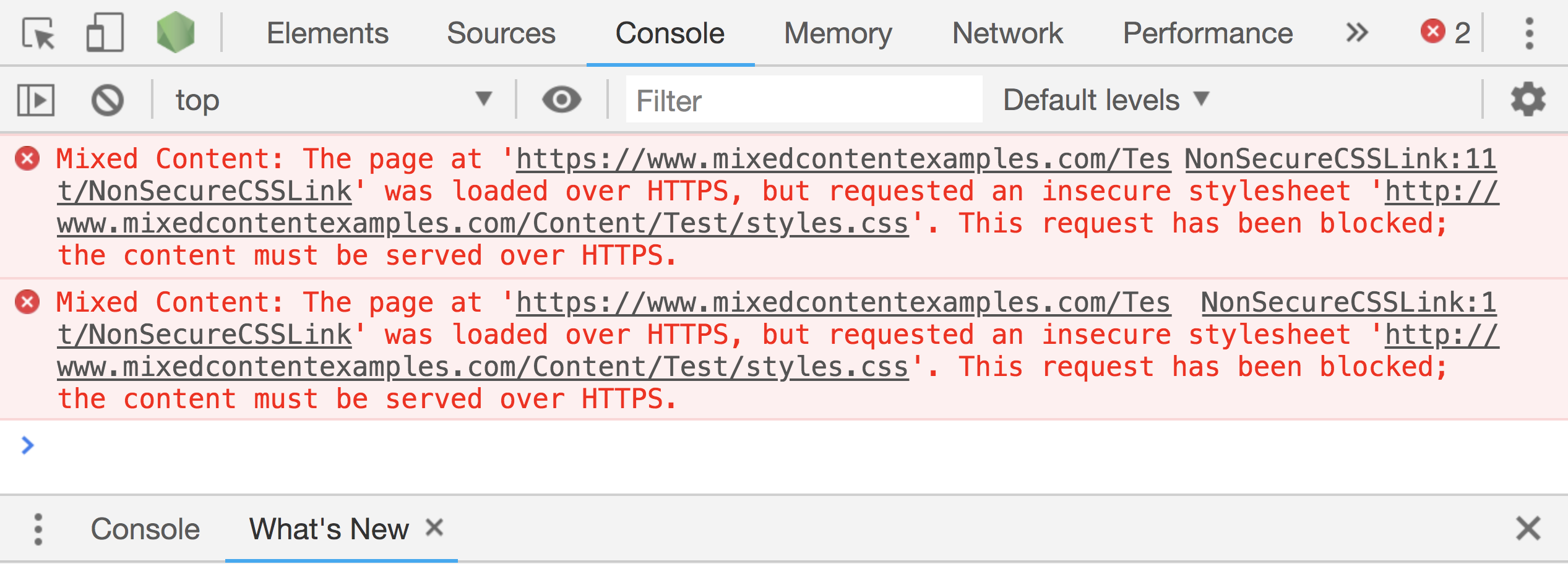
大多数现代 Web 浏览器都在开发者控制台中提供针对混合内容的警告,并且阻止危险程度较高的混合内容类型。各种浏览器都有自己的一套规则,但一般而言,主动混合内容更有可能会被阻止。
尽管被动/显示混合内容构成的威胁比较轻微,但仍为攻击者提供了破坏隐私并跟踪用户活动的机会。此外,许多浏览器都允许某些形式的被动混合内容,并且仅在开发者控制台中向用户提供混合内容警告,因此许多用户不会意识到自己正在接触混合内容。

使用过时 Web 浏览器的用户特别容易受到攻击,因为这些浏览器或许根本不会阻止混合内容。
为什么浏览器不简单地阻止所有混合内容?
遗憾的是,大量流行网站以某种方式提供混合内容。如果 Web 浏览器阻止所有混合内容,它提供给用户的 Web 内容将非常局限。在更多网站解决此问题之前,浏览器必须做出妥协,允许某些不太严重的混合内容形式。
如何修正混合内容错误?
Web 开发人员有责任消除混合内容。随着时间的推移,Web 浏览器对混合内容的限制越来越严格,并且这种趋势只会延续下去。因此,如果开发人员希望 Web 浏览器继续显示其站点,则必须消除混合内容。
混合内容的修正非常简单:Web 开发人员需要确保其页面上的每个资源都通过 HTTPS 加载。在实践中,这可能会颇为棘手,因为现代网站通常从不同的来源加载几种不同的资源。
有一个不错的工具可以帮助开发人员甄别其页面中存在的所有混合内容,那就是 Google Chrome 开发者控制台。开发人员还可以检查其源代码,以查找使用“http://”URL 加载的资源实例,如 API 调用和库。在某些情况下,解决方案只是简单地将“http://”URL 替换为“https://”。但是,必须首先验证资源的 HTTPS 版本是否可用。如果资源的加密版本不可用,则需要彻底替换或删除这个资源。