为什么要极简化JavaScript代码?
通过减小文件大小,JavaScript极简化可以提高网页性能。
学习目标
阅读本文后,您将能够:
- 定义JavaScript极简化
- 了解有关丑化、混淆和加密的信息
复制文章链接
使用 Cloudflare Pro 和我们的速度工具插件提升网站性能
JavaScript的极简化是什么?
极简化,也称为最小化,是从JavaScript源代码中删除所有不必要的字符而不改变其功能的过程。这包括删除空格、注释和分号,以及使用较短的变量名和函数。JavaScript代码极简化可缩小文件大小。
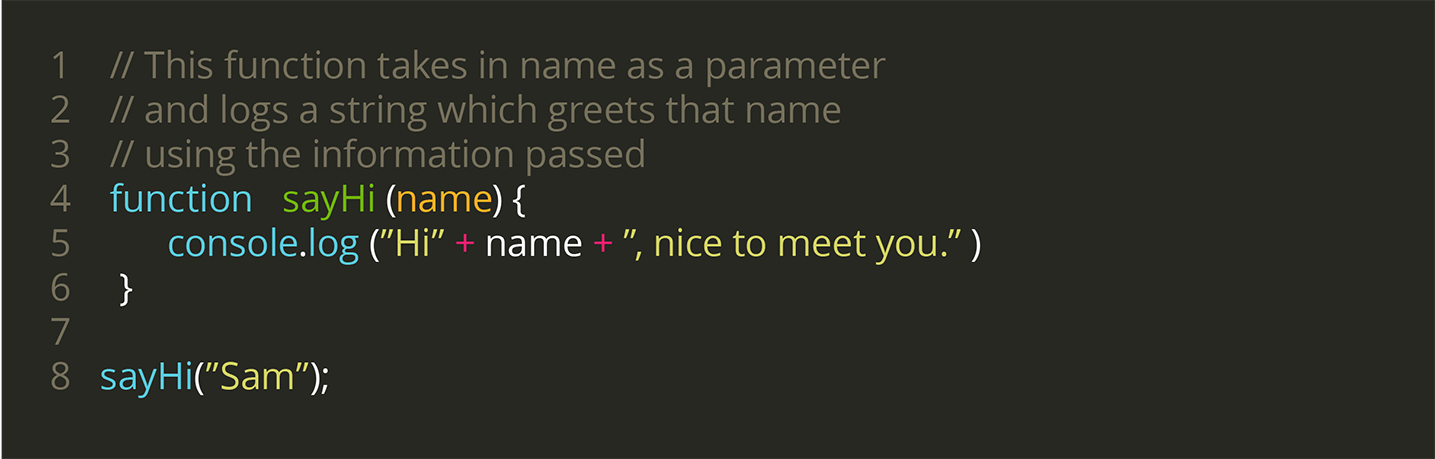
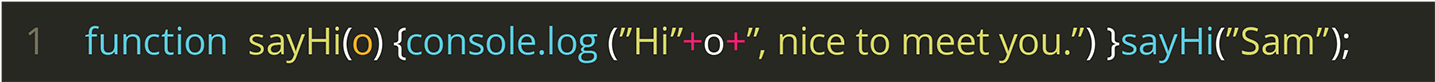
例如,这是极简化前后的代码块:
极简化之前:八行代码

极简化之后:一行代码

极简化加快了网页加载速度,从而改善了网站体验,使访问者和搜索引擎都很满意。
极简化与混淆、压缩、加密或丑化之间有何不同?
- 丑化:这与极简化的实质基本相同。Uglify JS 是用于缩小 JavaScript 文件的 JavaScript库。“Uglify”一个 JavaScript 文件就是使用 Uglify 将其缩小。丑化可提高性能,但同时降低了可读性。
- 加密:这是将称为明文数据的数据转换为编码数据的过程。这种加密或编码后的数据称为密文,并且需要密钥才能对其进行解密。浏览器无法执行加密的代码。加密是一种安全功能,不一定会减小文件的大小。
- 混淆:此过程用于隐藏业务逻辑。修改后代码使人类无法读取。这使逆向工程变得困难。混淆与加密的不同之处在于,计算机仍然能够理解和执行代码。通过更改变量、函数和成员的名称来完成混淆。这会导致文件大小的减少并提高性能,尽管这并不是混淆的主要目标。
- 压缩:数据压缩是一种减少呈现数据所需位数的过程。数据压缩可以释放硬盘驱动器上的宝贵空间,加快文件传输速度,并降低网络带宽成本。某些文件(例如 Microsoft Word 文件)可能可以压缩到其原始大小的 90%。
开发人员为什么不一开始就编写极简化的代码?
极简化会生成更紧凑的文件,这使其成为Web性能的最佳实践。那么,为什么不直接编写极简化的代码呢?
JavaScript代码是为了人类并且也是由人来编写的,因此需要空格、格式和注释才能理解和调试代码。编写代码后,可以使用极简化软件以提高性能。这是因为浏览器不需要去理解代码,而是执行代码。
极简化的缺点是什么?
由于主题、插件和服务器环境等站点所依靠的变量,极简化可能会破坏复杂的脚本。此外,必须结合其他性能调整来进行最小化。就其本身而言,它可能不会带来重大收益,但可能还会引入难以调试的错误。
尽管存在这些缺点,但为了获得潜在的性能提升,最小化通常还是值得尝试的。同时了解如何精简 CSS。